中国艺术对自然的态度不是模仿式的,而是功能性的。也就是说,中国画并不是要真实地描绘自然,而是要像自然一样运作。
——《山寨》韩炳哲
👋 卷首语
读《倦怠社会》最大的收获是点醒了我现在的状态:一种什么都想干但都不想认真对待的状态、一种一日三餐吃自助的状态、一种热带草原上提防天敌的状态。韩炳哲说,多工作业代表着一种倒退,这种注意力管理技术是荒野求生的必备技能。
村上春树说自己不用笔记本,任记忆自然淘汰。但对于我来说,这种淘汰八成会让我遗忘掉九成以上的信息。所以,没事就刷手机显然是不爱护大脑的行为。
回顾近期笔记,哪怕我不是什么都要摘录,但最终呈现出的面貌同样是混乱、模糊的。我应当承认它并不具有结构,但我希望如此吗?不过事已至此,只能希望它像自然一样运作。
🐎 跑马场
🎨 设计原则

亲密性原则(Proximity)
将相关元素靠近形成视觉单元,避免孤立(如姓名与职位信息贴近为一组)。
核心目的:
- 组织性:通过分组建立信息逻辑,提升可读性与记忆效率;
- 美学性:优化空白区域,增强页面整洁感。
实现方法:
- 视觉动线分析:观察用户阅读路径(从哪里开始→如何移动→在哪里结束),确保逻辑连贯;
- 元素归组:
- 用“眯眼法”统计页面元素数量,若超过3-5个,需合并相关项;
- 通过缩短间距、添加分割线或卡片化布局强化组内关联。
需规避问题:
- 孤立元素:避免同一页面出现过多无关联的独立项;
- 空白滥用:
- 不同组间避免相同间距(如标题与正文间距>正文内部行距);
- 不因页面留白而将元素随意放置角落/中央;
- 错误关联:确保标题、图表等严格归属对应内容,避免跨组误导性亲密性。
对齐原则(Alignment)
任何元素都不能在页面上随意安放,每一项都应当与页面上的某个内容存在某种视觉联系。
核心目的:
- 使页面统一且有条理
- 创建外观的“性格”(精美的、正式的、有趣的或者严肃的)
实现方法:
- 特别注意元素的位置
- 应当总能找出与之对齐的元素,哪怕物理位置相距很远
需规避问题:
- 避免在页面上混合使用多种对齐方式
- 不要把居中对齐当作默认选择
重复原则(Repetition)
通过视觉元素重复连接设计各部分,增强作品整体性与统一性。
核心目的:
- 强化视觉吸引力
- 提升可读性
实现方法:
- 强化现有重复
- 创造新重复元素
需规避问题:
- 过度重复导致视觉疲劳(如全身红色配饰破坏对比)
- 重复需与对比平衡
- 避免机械重复,保留设计呼吸感
对比原则(Contrast)
页面上的不同元素之间要有吸引读者的对比效果。
核心目的:
- 增强页面视觉吸引力 → 提升可读性
- 建立清晰信息层级 → 引导视线流动逻辑
实现方法:
- 元素差异化:字体/线宽/颜色/形状/尺寸/间距
- 强度法则:必须制造强烈反差(要么完全相同,要么截然不同)
- 祖父的比喻:就像补漆要全墙重刷,”几乎相同=无效对比”
需规避问题:
- 模棱两可的对比(深棕 vs 黑、细线 vs 略粗线)
- 相似字体混用(如两种衬线体搭配)
- 局部犹豫不决(该对比时反而保守)
——《写给大家看的设计书》Robin Williams
🐒 山寨

要记住,专业的设计人员总是会“借取”其他理念,他们总在寻找灵感。如果你在设计一个传单,可以先找一份你确实非常喜欢的传单,采用它的布局。只需使用你自己的文本和图片,就能把原来别人的传单变成你自己独一无二的设计。另外,可以找一个你喜欢的企业名片,把它调整为你自己的企业名片。还可以找你喜欢的一个新闻简报,适当修改把它变成你自己的新闻简报设计。在这种调整中,它就会逐步变成你自己的设计。我们都是这样做的。
——《写给大家看的设计书》Robin Williams
自然虽不具备创造性的天赋,但实际上它比最聪明的人类更具创造力。高科技产品往往是自然造物的山寨。自然的创造力源于不断变化、组合和变异的过程。进化遵循的也是不断转化和不断适应的模式。如果西方世界认为山寨不过是欺诈、剽窃和侵犯知识产权的行为,那么它将永远无法企及山寨中所固有的创造力。
——《山寨》韩炳哲
这种视角的转变表明,进化好比是一位典型的寻宝者,而不是单纯的优化员。也就是说,如何积累新颖性和多样性,才是进化的一大标志性特点。自然进化在地球上积累了不同种类的生命塑造方式,生命之树的枝干从根部不断向外分支,一边扩展,一边收集新的生命的踏脚石。并不是所有的踏脚石都能保存下来,但它们确实成了促成新物种诞生的一个又一个关键环节。
——《为什么伟大不能被计划》肯尼斯·斯坦利、乔尔·雷曼
先前的、原始的设定对于东亚文化来说是陌生的。这种精神状态或许恰恰可以解释,为什么亚洲人对克隆的顾虑要比欧洲人少得多。曾在2004年因克隆实验而引起全世界关注的韩国生物学家黄禹锡就是一名佛教徒。他有很多同为佛教徒的追随者,并得到了他们的大力支持。与之相反,基督教徒却极力敦促禁止人类克隆。黄禹锡用宗教信仰为他的克隆实验进行合法化辩护:“我是一个佛教徒,我对克隆没有哲学上的顾虑。大家都知道,佛教的基础就是通过轮回完成生命的循环。我认为,在一定程度上,用于治疗目的的克隆技术重新开启了生命的循环。”
——《山寨》韩炳哲
💻 操作台
🖋️ 博客样式

看了几本设计相关的书,会感觉见到的东西哪哪都不对,于是继续改进 Hexo 博客主题的样式:
- 添加了“返回顶部”按钮
- 美化了目录、代码块和引用框样式
- 给脚注添加了弹出样式
- 倾斜样式自动识别中英文内容,英文为斜体,中文为楷体
- 利用插件 hexo-graph 和 hexo-filter-mermaid-diagrams,在归档页面添加了热力图等统计图,以及文章页面下的 mermaid 图形预览功能
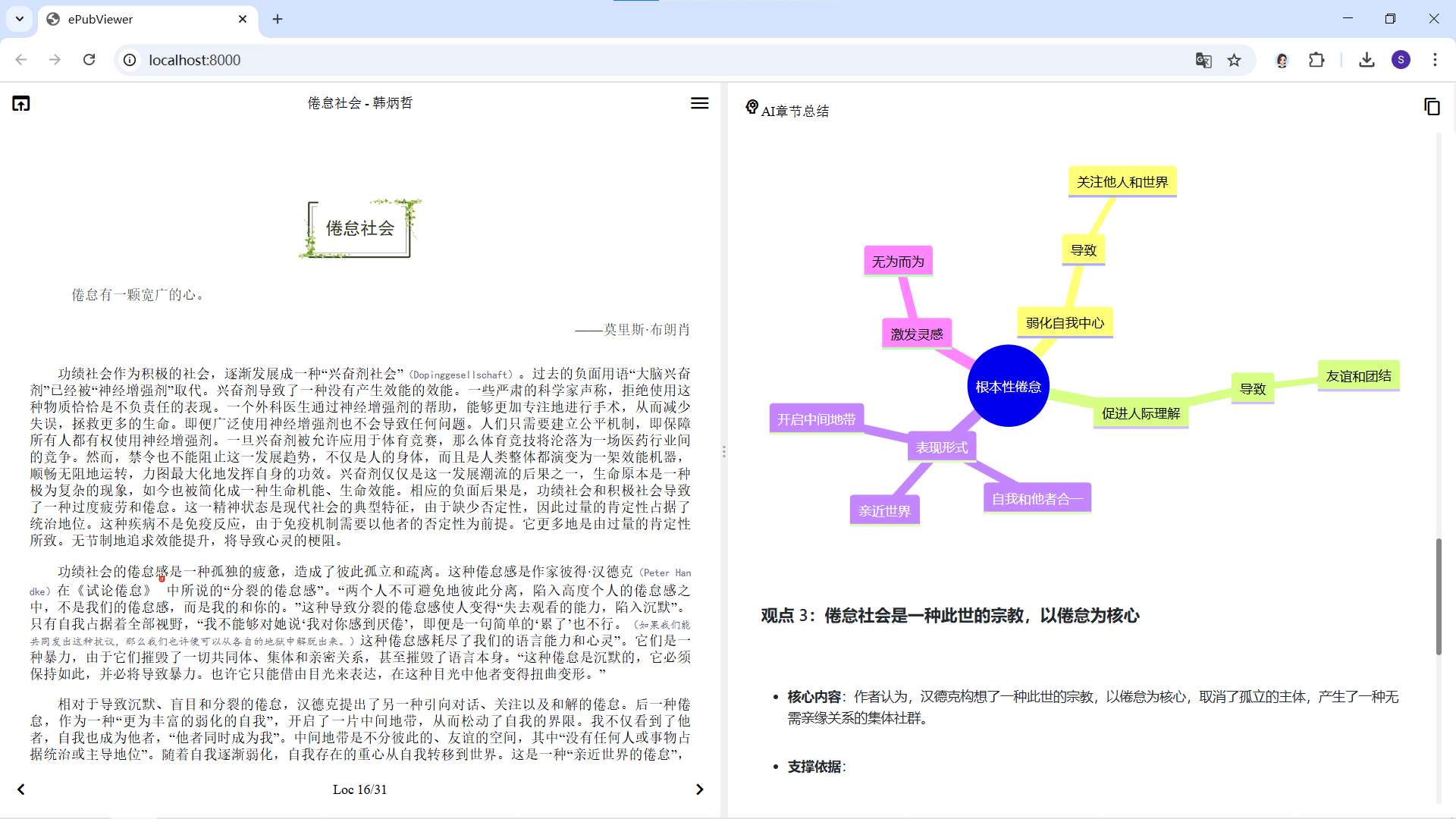
🤖 ChapterAI

这是一个按章总结 epub 文件内容的开源应用,我给这个项目加上了复制功能,并且顺带修改了几个细节:
- 修复了命令行里中文显示的乱码
- 把之前代码里的API调用方式改成了 OpenAI 通用格式,因为我想用 Gemini 的 API(可以参考这个视频做 API 中转)
- 补充了提示词,防止 mermaid 中文语句中的英文引号导致预览失败
学到的教训是,在上传GitHub之前要好好检查 .gitignore 文件里的路径是否正确,不要泄露API密钥(GitGuardian 会发邮件提醒你)。
示例效果见这篇文章,用 gemini-2.0-flash-exp 模型按章总结了《倦怠社会》。